
Aesthetic Engine 2 is simultaneously a web browser, a generative data sculpture, and a shape-shifting painting. It is a live visualization of the hidden complexities behind our everyday web browsing. You can read about the process of making it here.
AE2 is open-source and available for download on GitHub.
Operation
Whereas a typical web browser follows strictly defined rules for rendering each HTML element, AE2 uses less strict, more abstract rendering rules:
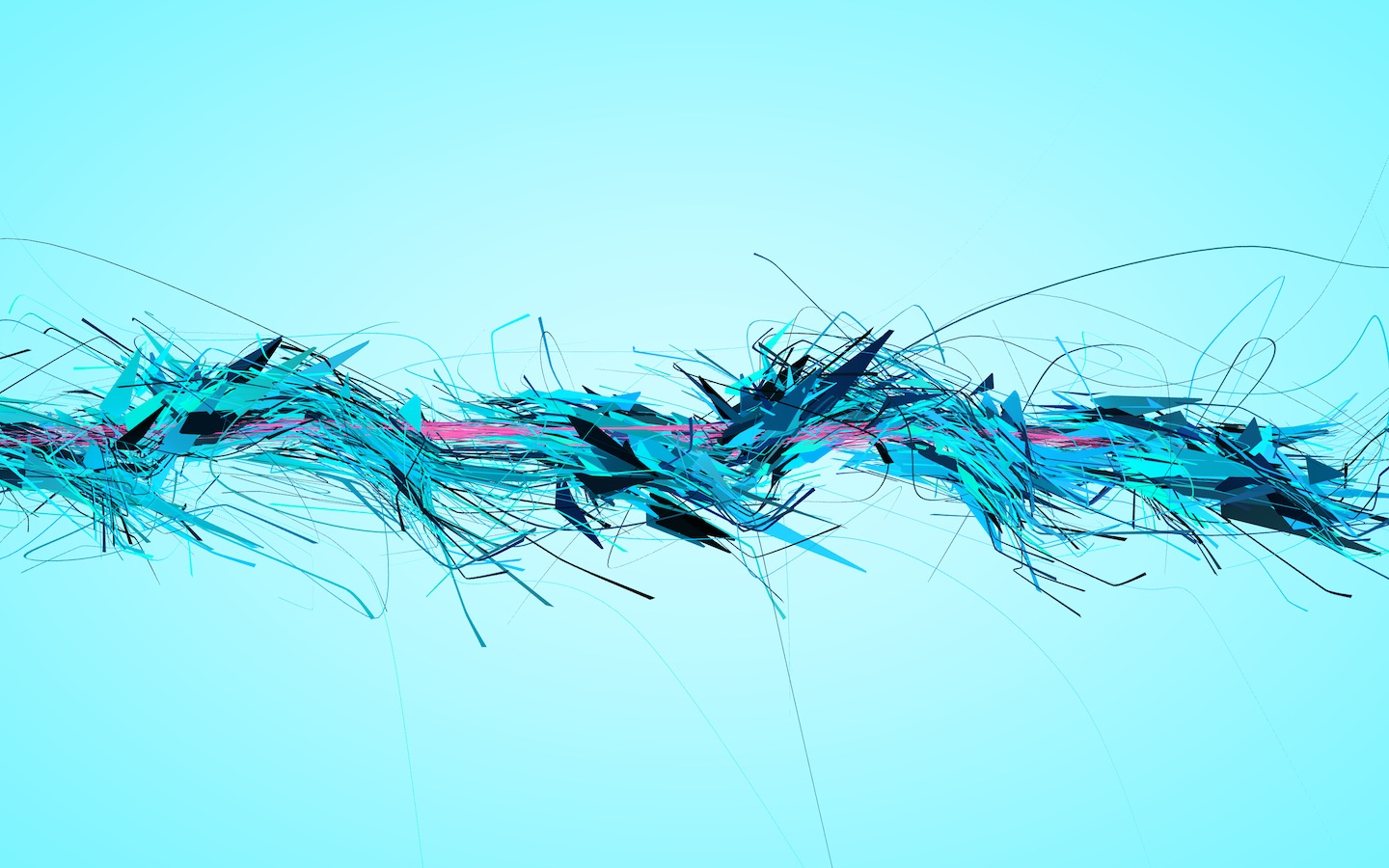
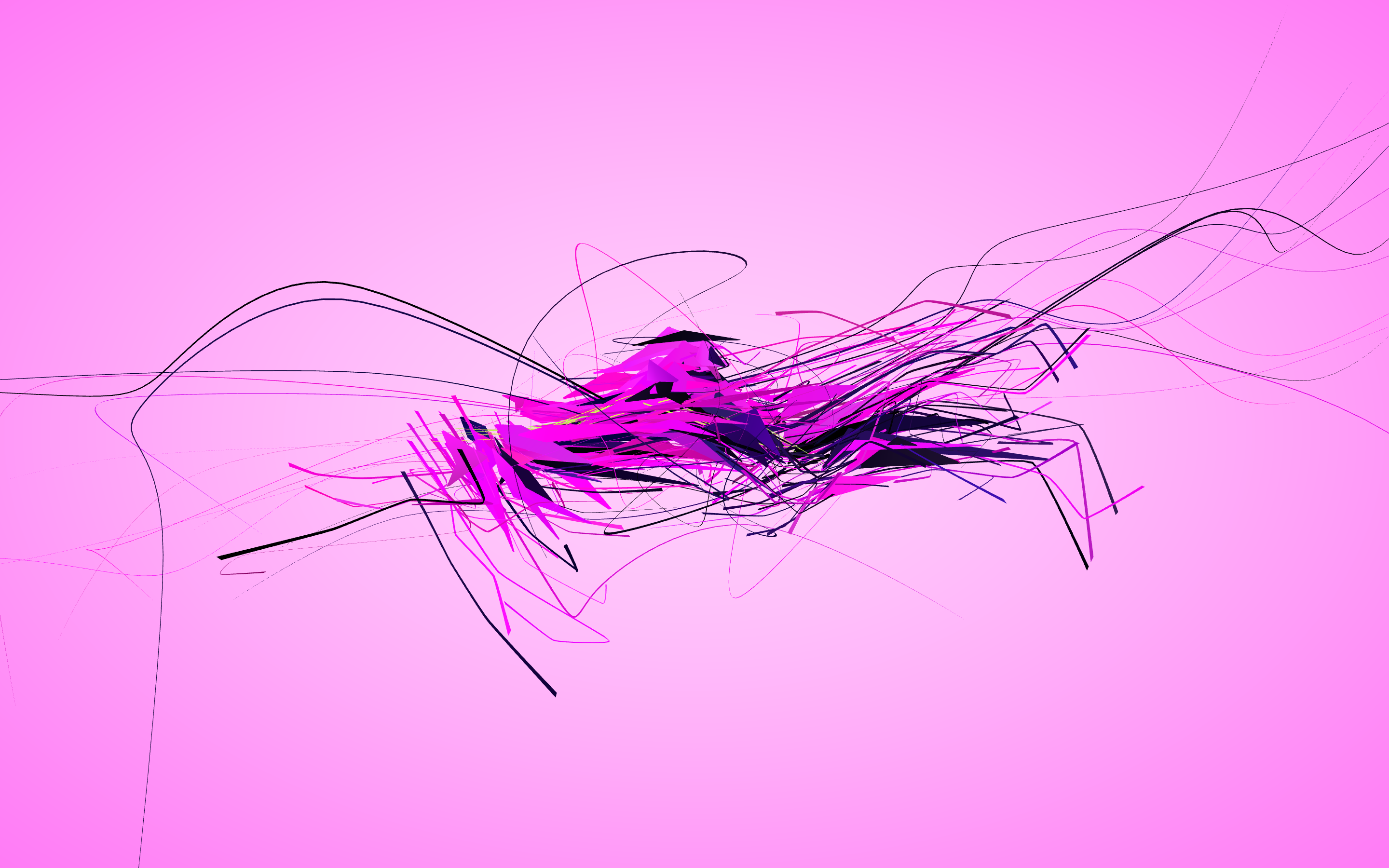
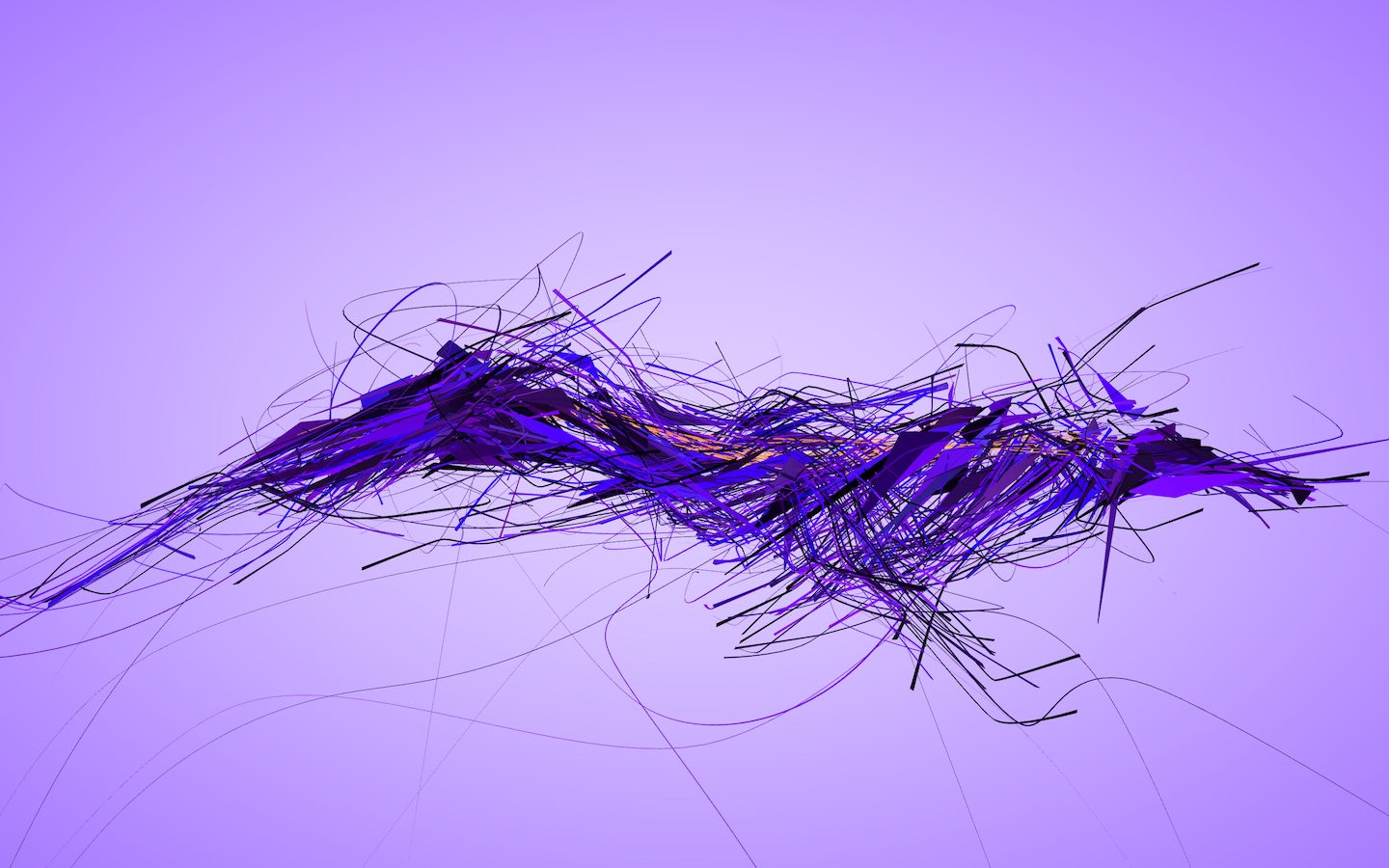
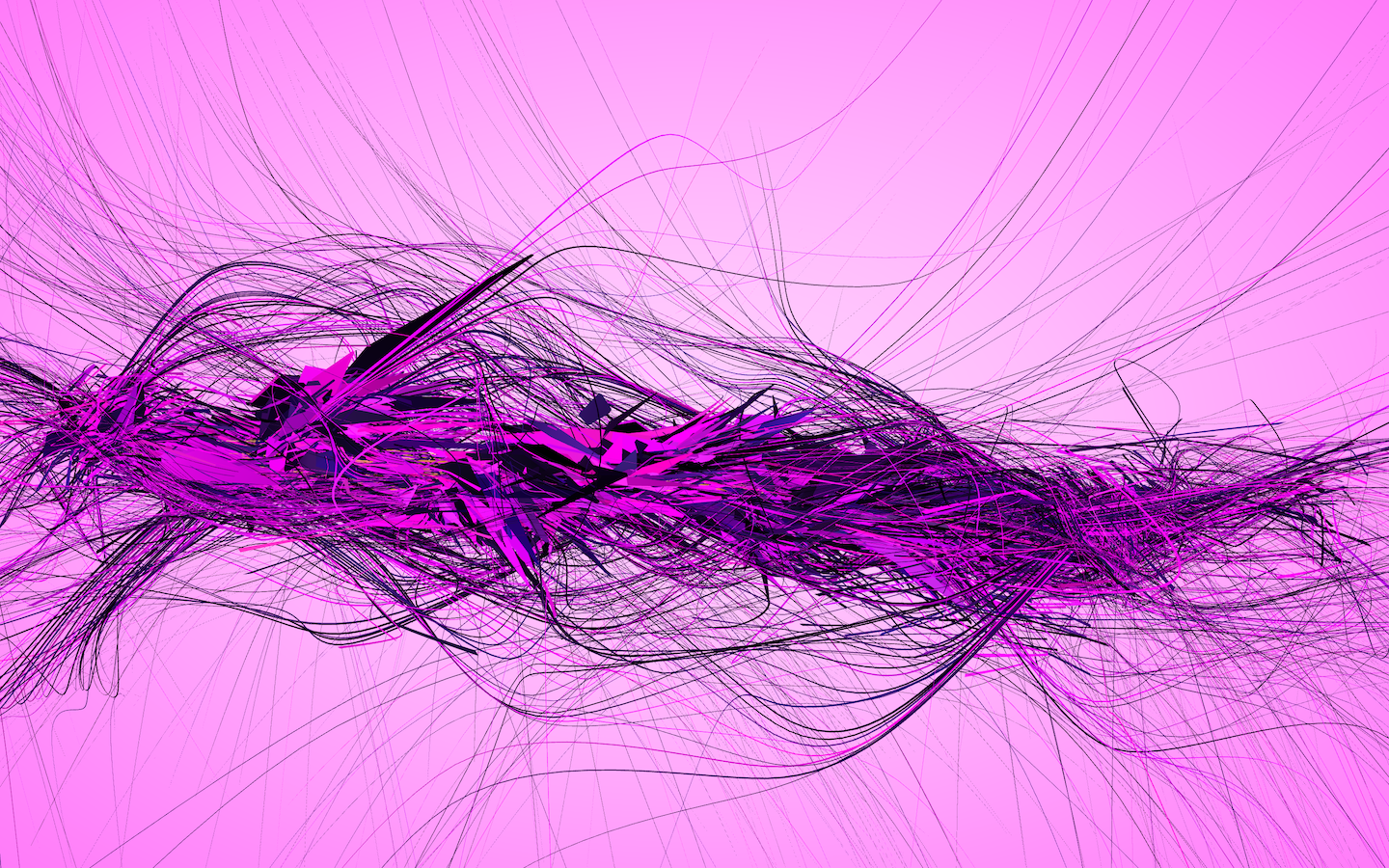
- The content which is visible to users in conventional web browsers (paragraphs, images, etc) is rendered using the thickest shapes.
- Scaffolding around visible content – all of the “invisible” internal stuff – is rendered using thinner strands escaping from the middle of the structure.
- Javascript code, CSS files, and all other externally loaded resources are rendered as twisting lines wrapping themselves around the structure.
- Lastly, the web page’s code is scraped for all outgoing links (URLs) and each of them is rendered as a long line escaping from the structure outward, therefore visualizing the “connectedness” of the page.
Browsing is guided – at startup, one of two predefined websites is loaded. When a user decides to go to the next page (by pressing Space or Enter), she is taken to a web page whose URL was chosen at random from all of the URLs scraped from the current web page. That way, she is slowly “crawling the web”. There is no going back.
Talk
I gave a talk about Aesthetic Engine 2 on the Strange Loop conference in St. Louis, which gives more insight into the thinking and the design process behind it:
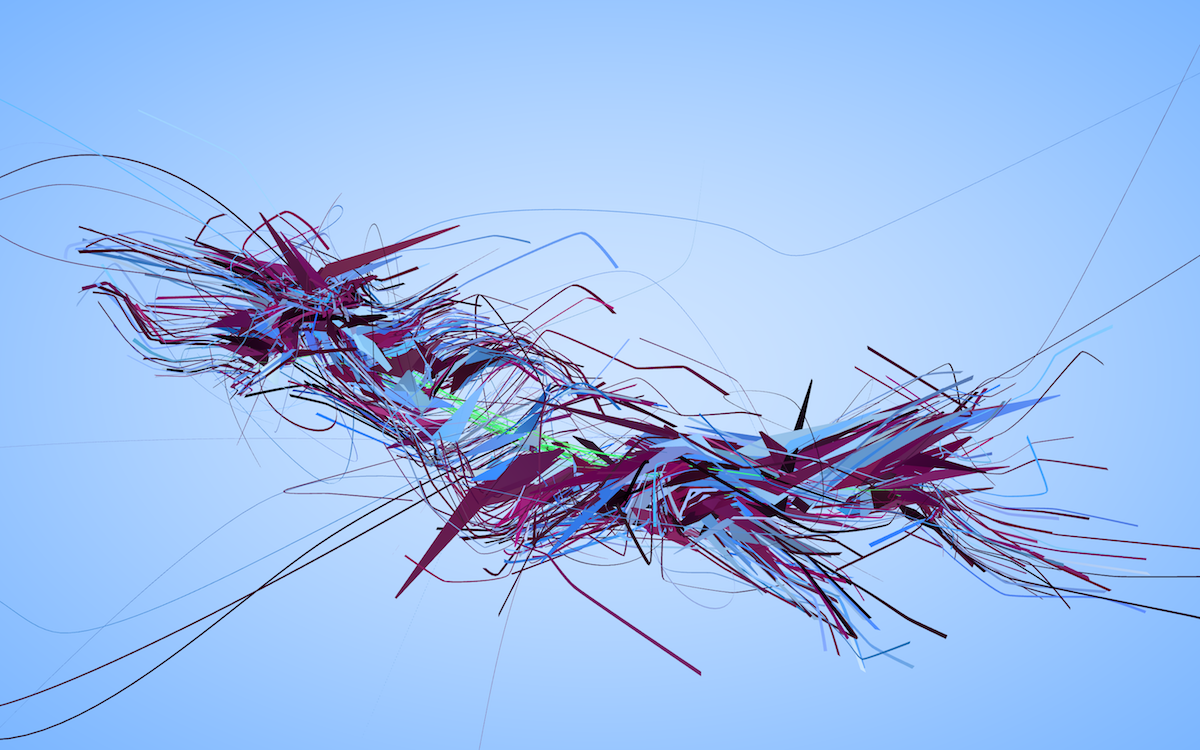
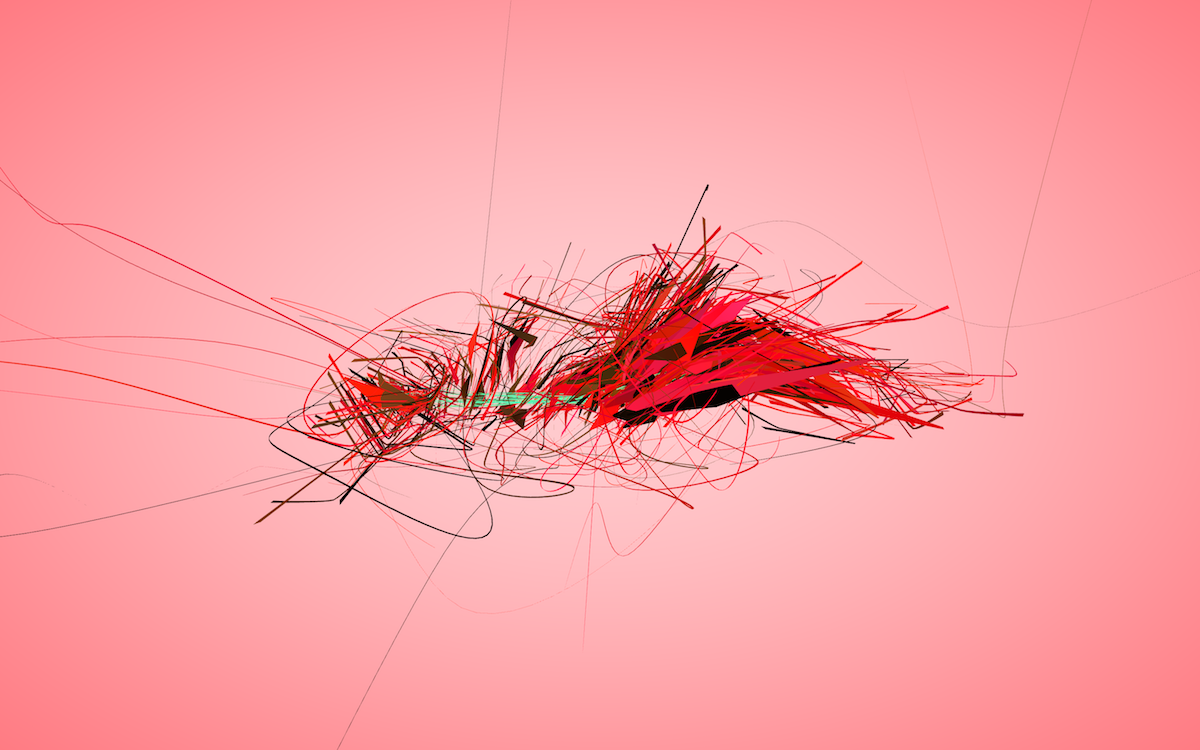
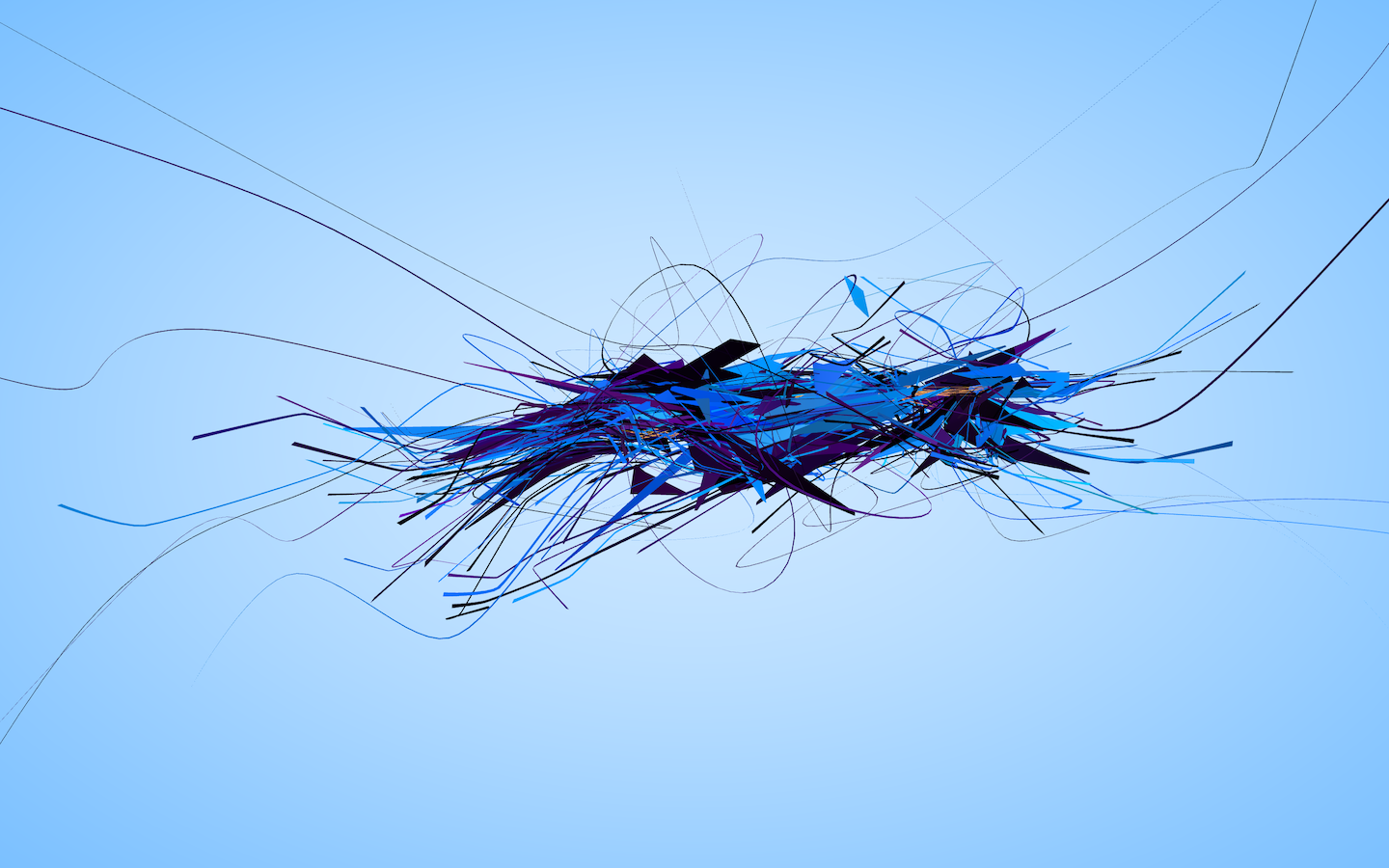
Screenshots